Assalammualaikum .
hari tu someone tanya saya pasal tutorial nih . saya buat tutorial nih rujuk kawan saya yang amylia tu . lagipon rasanya tak ramai yang guna blockquote nih . blockquote nih ada icon . icon tu akan turun , dari atas sampai ke bucu yang ujung sebelah kanan tu .
tapiiiiiii , saya rasa nih hanya menjadi untuk GOOGLE CHROME okayy .
1. Dashboard>Design>Edit html>Tick Expand Widget Templates
2. cari .post blockquote {
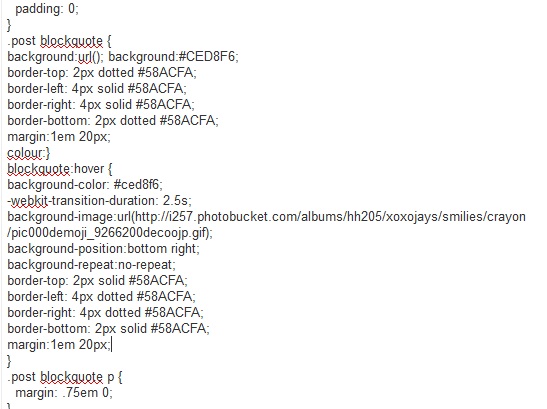
3. copy code bawah ni & paste bawah .post blockquote {
background:url(); background: #CED8F6;
border-top: 2px dotted #58ACFA;
border-left: 4px solid #58ACFA;
border-right: 4px solid #58ACFA;
border-bottom: 2px dotted #58ACFA;
margin:1em 20px;
colour:}
blockquote:hover {
background-color: #CED8F6;
-webkit-transition-duration: 2.5s;
background-image:url(http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic000demoji_9266200decoojp.gif);
background-position:bottom right;
background-repeat:no-repeat;
border-top: 2px solid #58ACFA;
border-left: 4px dotted #58ACFA;
border-right: 4px dotted #58ACFA;
border-bottom: 2px solid #58ACFA;
margin:1em 20px;
merah - url icon
hijau - semua yang warna hijau tu warna border
oren - background blockquote
macam picture bawah nih
4. save okay .
p/s : korang nampak yang saya italic kan tu , saya cuma tambah tu saja . korang kalau rasa dah ada pilih blockquote sendiri , buat yg bloquote hover , tmbah jea code yang saya italic kan tu . maybe akan menjadi .



12 ✿:
tiha ambil k :)
nice tutor. I like it.
hee , thnx KakPija :)
Saya ambil tutor ini . Nanti saya credit
mintak share ea.. nanti sye credit..
huhu . klo untuk post title pula macam mana yew :)
sy bwat and mnjdi . thanks
thanks ^^
adk share tutor nie , keyh :) adk kredit nme akk .
Klau untuk blogskin mcm mn ?? :(
Na amik ea.. :)
thanks, dh jadi :)
Post a Comment